
いよっすぅー、なー(@naih_molkoh128)です
よくブログにさ、
【この記事は何分で読めます】
ってのあったりするじゃない?

こんなん。
これいれてみたので備忘録兼ねてやり方をば。
ちなみにとにかく結果だけ見たい人は
にとんでちょ
直帰率が超高い
これを導入しようと思ったのが、直帰率。
めっちゃ高いんですよね我がブログ。
90%ぐらいをウロウロしてるのでこれはちょっと対策せなあかんやろ!
っておもって
「ぐーぐるえもんー僕のサイトの直帰率さげてよー」
デデデデッテデー
とおねがいしてみたら改善方法を実践された先輩のブログが出てきた。
こちらのサイトに掲載されていた
3.記事上に読了までの所要時間を表示
ってのを実践してみることに。
参考にしたサイト
さて再度
「ぐーぐるえもんー僕のサイトに読了追加したいんだけどどうやればいいのー」
デデデデッテデー
ぐーぐるえもんに質問したらこちらを教えてもらったサイトがこちら
というわけでこちらのサイトを見て実践してみることに。
っていうかつばさのーとさんのサイトが死ぬほどおしゃれで最初WordPressでつくってんのかと錯覚した。
というわけで書かれてるとおりに実践したんだけど。
ちょっと個人的にわかりにくいところがあったりしたので補足させて。
まずは
HTMLの追記についての補足
上記のタグ1行を任意の記事の上、もしくは任意の場所に追記してください。記事の上に配置されることを想定していますが、記事中であれば基本的にはどこでも動作するはずです。
って、つばささんは書かれているのだけど、100記事とか全部あるのを全部改訂しつつはりつけるのは嫌だし、かと言って過去の分にはられてないのもいやだ…
ってことで、なーくんハッとする。
記 事 上 に 貼 り 付 け た ら う ま く い く ん じ ゃ ね ?
ということで
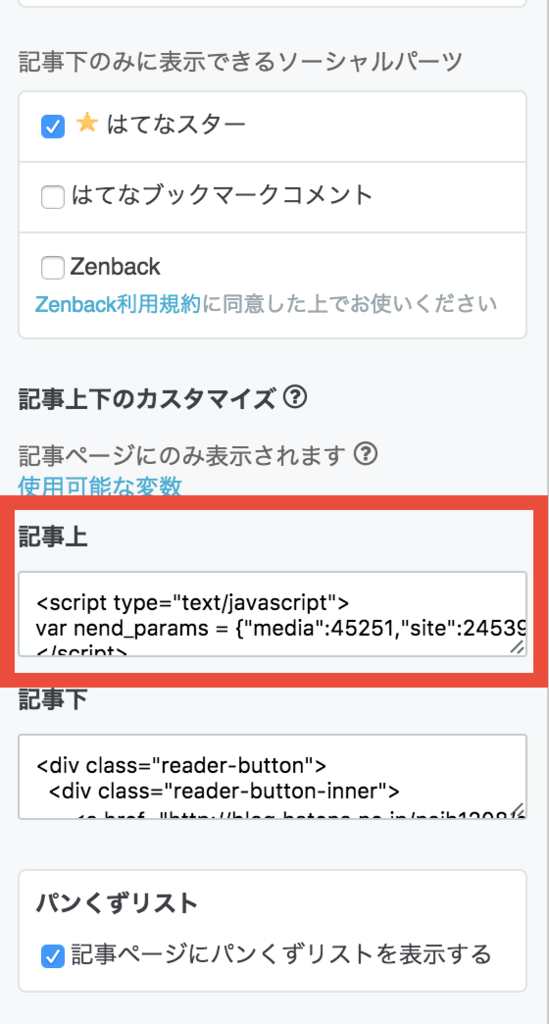
デザイン>カスタマイズ>記事>記事上


ここにぺたっと入れてみると。

タラー!
うまくいった!
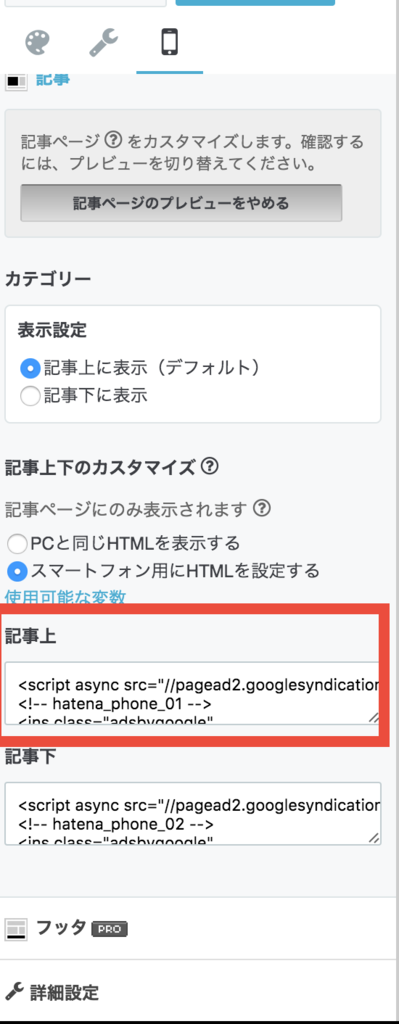
スマホの場合
スマホの場合も
記事>記事上にペタッと貼り付ければうまくいきました!

CSSの追記の補足
これはPCの方だったら、普通にデザインCSSに貼り付ければいいんだけど
スマホ版ってさっきの記事上と同じ場所に貼り付ければいいのかどうかわからなかったのでとりあえず
記事>記事上
に貼り付けてみる。
たらー!
成功。
そのままのコードだとうまくいかないので
<style>
/*記事所要時間*/
#estimated-area {
color: #888;
font-size: 12px;
}
#estimated-area span {
font-size: 16px;
font-weight: bold;
padding: 0 3px;
}</style>
という風に<style></style>で囲ってください。
まあ…流石にみんなこれは知ってるか…
コメントも一緒に<style>で囲っていいのかどうかはわからないんだけど、エラー出てないし。まあいいか…
JavaScriptの追記についての補足
こちらも記事の下ってどこだろう…ってなってしまったのですが
とりあえずそのままの文の意味を受けて
デザイン>カスタマイズ>記事>記事下
こちらに追加してみる。
一発でうまくいった!

スマホの場合
スマホの場合は記事上にはっつけたらうまく行ったので特になにも考えずにOKにしました。
記事>記事上

まとめ
とりあえずPCとスマホに読了時間を追加することに成功!
これが果たして直帰率にどうかかわってくるのかはわからんけど少しでも参考になれば!
・HTMLの追記はPC版だったらデザイン>カスタマイズ>記事>記事上
・HTMLの追記はスマホ版だったらデザイン>カスタマイズ>記事>記事上
・スマホ版は記事>記事上
・JavaScriptの追記はPC版はデザイン>カスタマイズ>記事>記事下
・スマホ版はデザイン>カスタマイズ>記事>記事上
ばいびー
